Entdecken Sie Best-Practice-Beispiele und erfahren Sie, wie unsere Produkte helfen.
Verbesserung der Zugänglichkeit und des Designs: Neue Icons in itslearning
Übersetzung erstellt von einem KI-Übersetzungsdienst
Verbessern Sie Ihre Erfahrung auf unserer Plattform: Neue Icons in itslearning
Wir bei itslearning glauben an eine kontinuierliche Verbesserung, um Ihre Erfahrung auf unserer Plattform angenehmer und zugänglicher zu machen. Im vergangenen Jahr haben wir uns bemüht, das Design und die Zugänglichkeit unserer Icons zu verbessern. Dazu gehört, dass wir ihren Kontrast erhöht und sie einheitlicher, moderner und aussagekräftiger gestaltet haben.
Was passiert gerade?
Wir aktualisieren alle Icons auf der Plattform, um eine einheitlichere und leichter zugängliche Darstellung zu gewährleisten. Unten können Sie einen der Bereiche vergleichen, die wir aktualisiert haben. Bitte beachten Sie, dass wir das Layout, die Titel, den Arbeitsablauf oder die Funktionalität nicht ändern. Diese Änderung dient ausschließlich zur Verbesserung der Icons.
Wir gehen davon aus, dass alle Icons zum Schulstart 2025 verfügbar sein werden.
Vorteile der Änderung
- Kontrastreichere Icons: Verbesserte Zugänglichkeit für alle Benutzer:innen.
- Ein moderneres Design: Verbesserung der allgemeinen Benutzerfreundlichkeit und der visuellen Konsistenz.
Diese Änderungen machen itslearning benutzerfreundlicher und visuell ansprechender für alle. Bitte beachten Sie, dass wir Icons von externen Anbieter:innen wie Microsoft nicht ändern werden.
Weitere Informationen über unsere Icons
Der Farbkontrast wird durch die Helligkeit (Luminanz) der Farben und nicht durch ihren Farbton bestimmt. Das bedeutet, dass die innere Form und der Hintergrund einen ähnlichen Farbton haben können (z. B. rot, grün oder blau), solange das Kontrastverhältnis den WCAG-Standards entspricht - ein Minimum von 3:1 für Nicht-Text-Elemente (Erfolgskriterium 1.4.11: Nicht-Text-Kontrast).
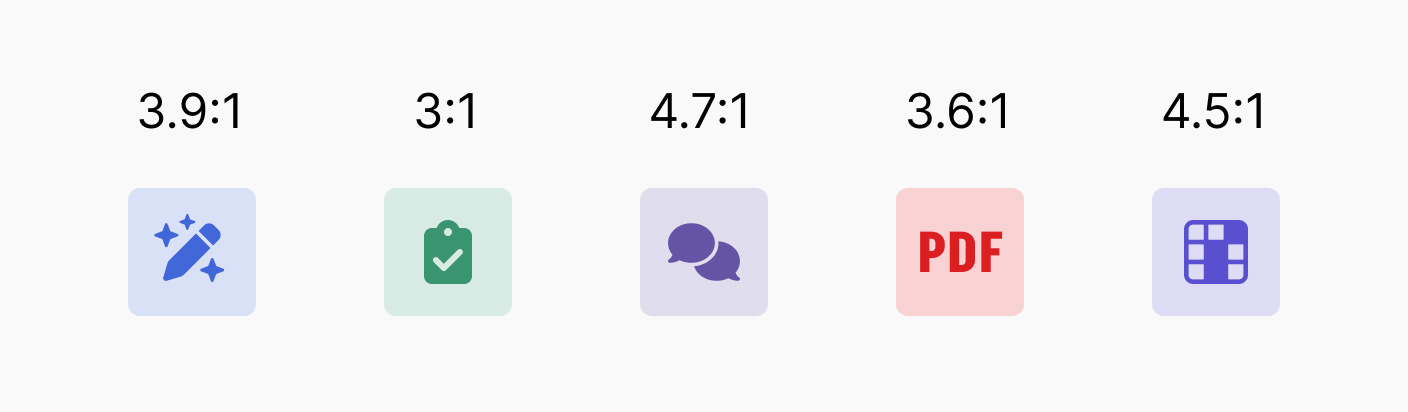
Beispiele und Konformität
Nachfolgend finden Sie Beispiele für neue Icons sowie die Kontrastverhältnisse ihrer aussagekräftigen Formen auf der Grundlage der relativen Leuchtdichte. Alle Kombinationen entsprechen den WCAG-Anforderungen.

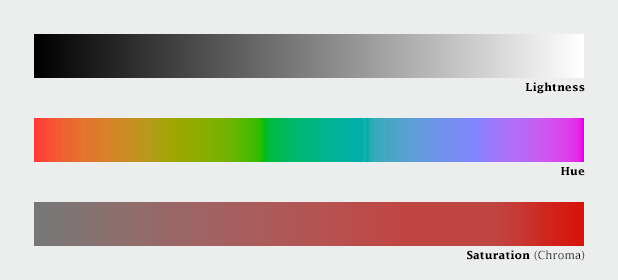
Farbdimensionen verstehen
Farben werden durch Helligkeit, Farbton und Sättigung definiert, aber für die Barrierefreiheit ist die Helligkeit der wichtigste Faktor, um ausreichenden Kontrast und Sichtbarkeit zu gewährleisten.

Notiz: Einige der angezeigten Symbole können sich noch ändern.


-1.jpg)